در این مقاله با دو مورد از مهمترین استایلهای لایه به نام Bevel و Emboss در فتوشاپ آشنا میشویم. ابتدا تعریف جامعی از معنی Bevel و Emboss ارائه میکنیم و سپس شیوه اعمال آنها را روی متن در فتوشاپ نشان میدهیم. بدین ترتیب پاسخ همه سؤالات خود را در خصوص این دو ابزار استایلبندی لایهها در فتوشاپ دریافت خواهید کرد.
استایلهای لایه Bevel و Emboss دو مورد از قویترین استایلهای فتوشاپ برای استایلبندی آثار هنری محسوب میشوند، زیرا میتوان از آنها برای برجسته کردن متن، افزودن لبههای گرد و یا هر نوع جلوه دیگر از این دست استفاده کرد. حتی میتوان اکشن emboss را در طی چند دقیقه در فتوشاپ ایجاد کرد.
بنابراین اگر میخواهید با شیوه bevel کردن در فتوشاپ آشنا شوید، یا شیوه ایجاد جلوه emboss را ببینید و یا تفاوت بین این دو را بدانید و یا حتی اگر میخواهید با لبههای bevel آشنا شوید، در هر صورت پیشنهاد میکنیم این راهنما را تا انتها مطالعه کنید.
کاربردهای Bevel و Emboss
Bevel و Emboss اغلب به عنوان ابزارهای قوی و تطبیقپذیر در مورد استایلهای لایه فتوشاپ نگریسته میشوند. کاربرد سنتی Bevel و Emboss این است که با افزودن هایلایتها و سایهها، شکلهایی شبیه اشیای 3 بعدی در بخشهای مختلف لایه ایجاد کنند، اما کاربردهایشان به این مورد محدود نمیشود.
با رعایت برخی ملاحظهها و دستکاریهای دقیق میتوانید استایلهای مختلفی از جلوههای کرومی انعکاسی و شیشهای بازتابی تا جلوههای سنگ تراشیده شده و گرافیکهای چاپی ظریف را ایجاد کنید.

شیوه خلق جلوههای Bevel و Emboss در فتوشاپ
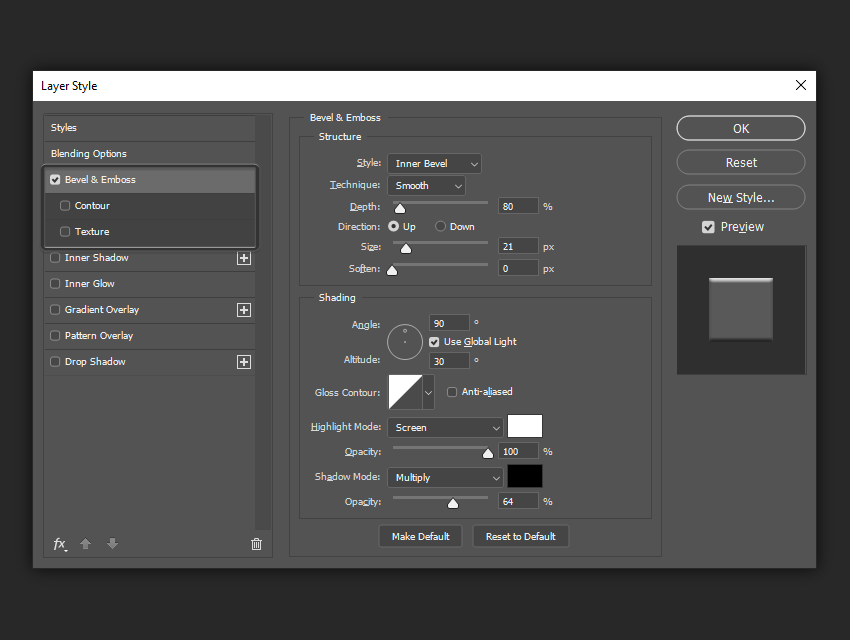
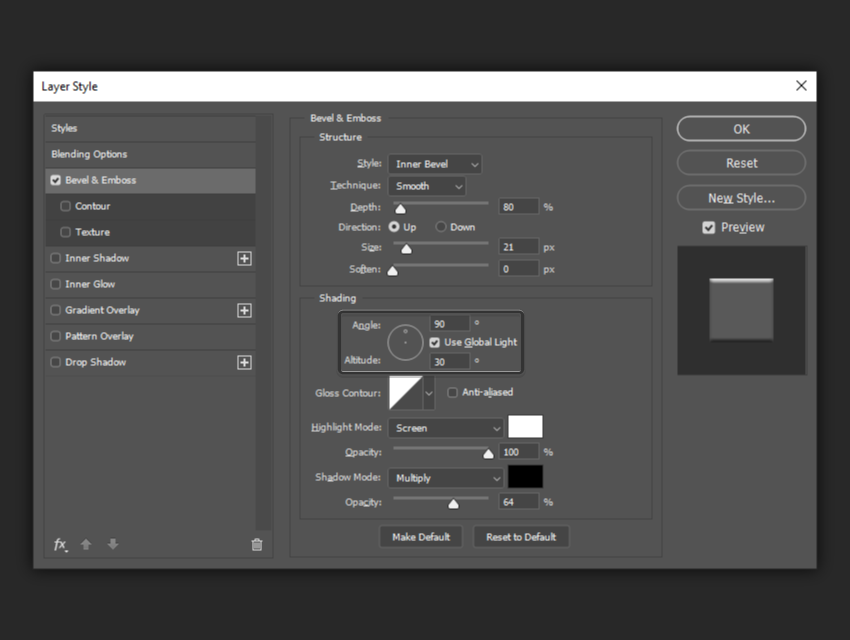
کادرهای محاورهای Bevel و Emboss در ادامه نمایش یافتهاند و گزینههای جدید زیادی را در اختیار ما قرار میدهند. بدین ترتیب میتوانیم چیزهایی مانند ارتفاع bevel، جهت نور، «نقشه بافت» (Texture Map) و مواردی از این دست را تنظیم کنیم.

استایل
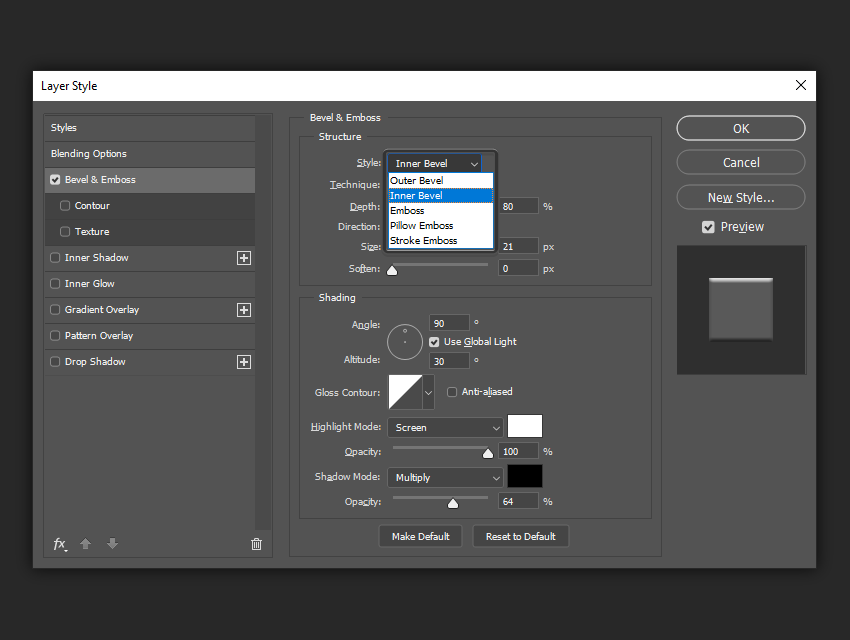
منوی بازشدنی style جایی است که استایل/موقعیت bevel را تنظیم میکنیم و شامل گزینههای زیر است:
- Outer Bevel: این گزینه bevel را روی بخش خارجی شکل اعمال میکند.
- Inner Bevel: این گزینه bevel را روی بخش داخلی شکل اعمال میکند.
- Emboss: این گزینه bevel را روی هردو سمت داخل و خارج شکل اعمال میکند.
- Pillow Emboss: این گزینه bevel را روی هر دو سمت داخل و خارج شکل، اما در جهت عکس اعمال میکند.
- Stroke Emboss: این گزینه تنها زمانی عمل میکند که جلوه stroke روی لایه اعمال شده باشد و بدین ترتیب bevel را صرفاً روی آن استروک اعمال میکند.
این گزینهها ممکن است کمی سردرگمکننده به نظر برسند، اما صرفاً از طریق اسکرول کردن گزینههای مختلف Style و تیک زدن همزمان کادر Preview میتوانید با طرز کار هر کدام آشنا شوید.

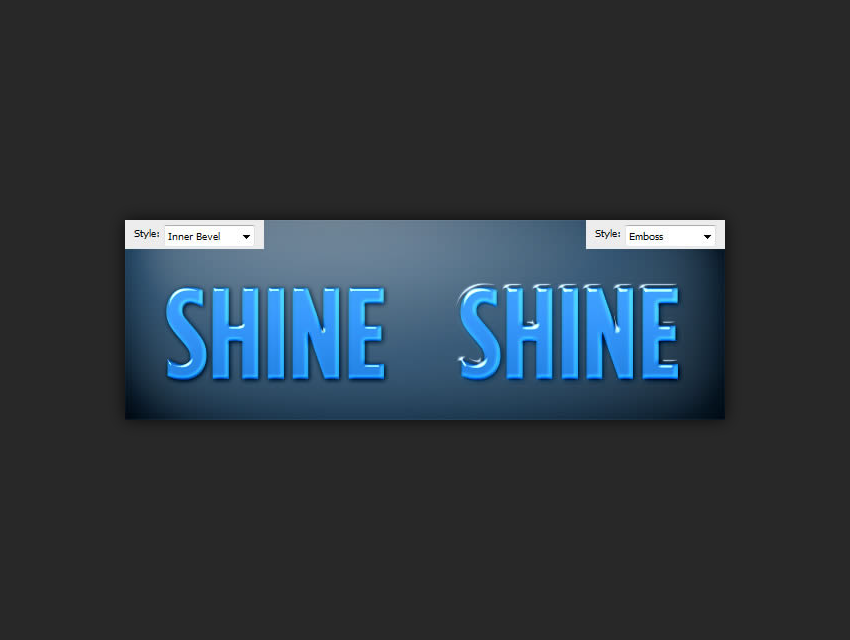
در مثال زیر میبینید که Inner Bevel اعمال شده است و تنها روی بخش داخلی شکل تأثیر گذارده است. زمانی که استایل Emboss اعمال میشود، جلوههای Bevel و Emboss هر دو در بخشهای داخلی و خارجی شکل اعمال میشوند.

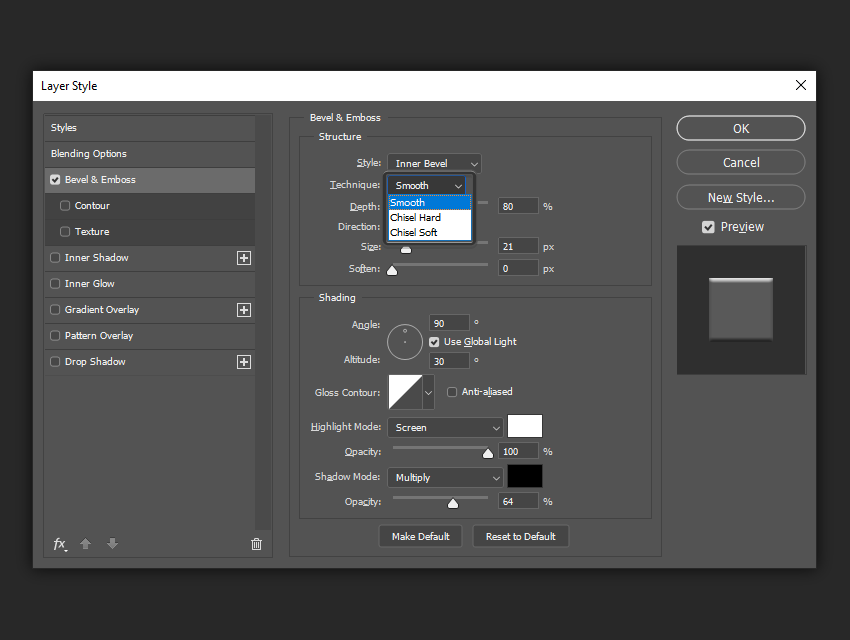
تکنیک
منوی بازشدنی Technique امکان تعیین شکل کلی Bevel و Emboss را فراهم میسازد و شامل موارد زیر است:
- Smooth: این تنظیمات یک bevel با لبههای گرد و هموار ایجاد میکند.
- Chisel Hard: این گزینه یک bevel با لبههای تند و تراشخورده میسازد.
- Chisel Soft: این گزینه یک bevel با لبههای تراشخورده و سخت ایجاد میکند.
در این مورد نیز بهترین روش برای دیدن تفاوت بین گزینههای مختلف، اسکرول کردن روی تنظیمات مختلف همزمان با تیک زدن کادر Preview است.

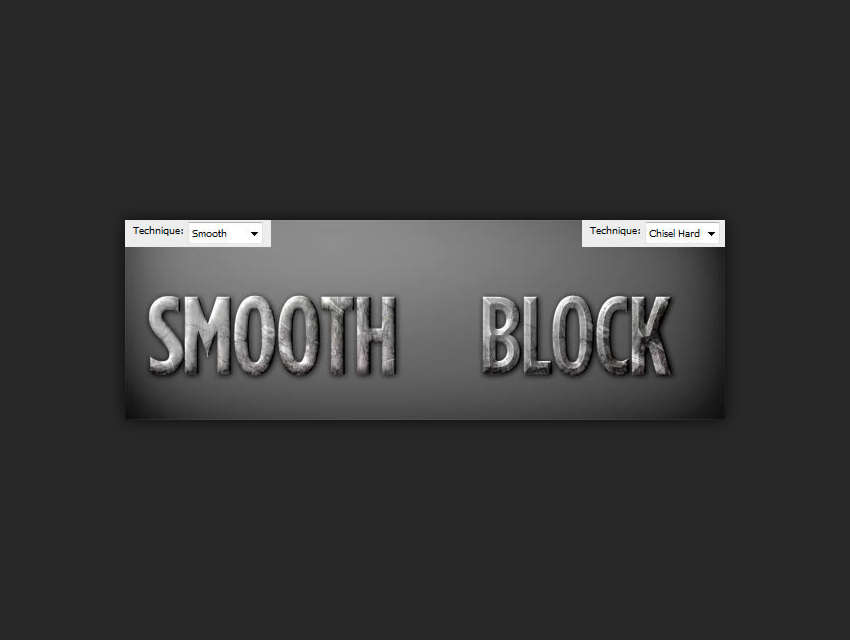
در مثال زیر میبینید که متن سمت چپ هموارتر است، در حالی که متن سمت راست طوری به نظر میرسد گویا از سنگ تراشیده شده است.

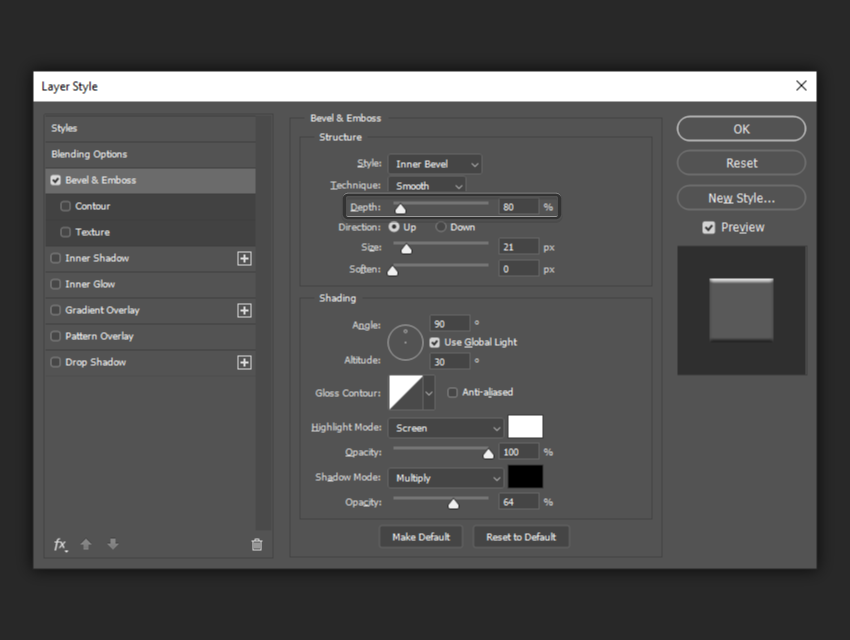
عمق
با استفاده از اسلایدر Depth میتوان عمق Bevel و Emboss را کاهش یا افزایش داد. تعیین اعداد پایینتر موجب میشود که از حالت 3 بعدی بودن جلوه کاسته شود و برعکس، افزایش آن موجب تشدید جلوه میشود.

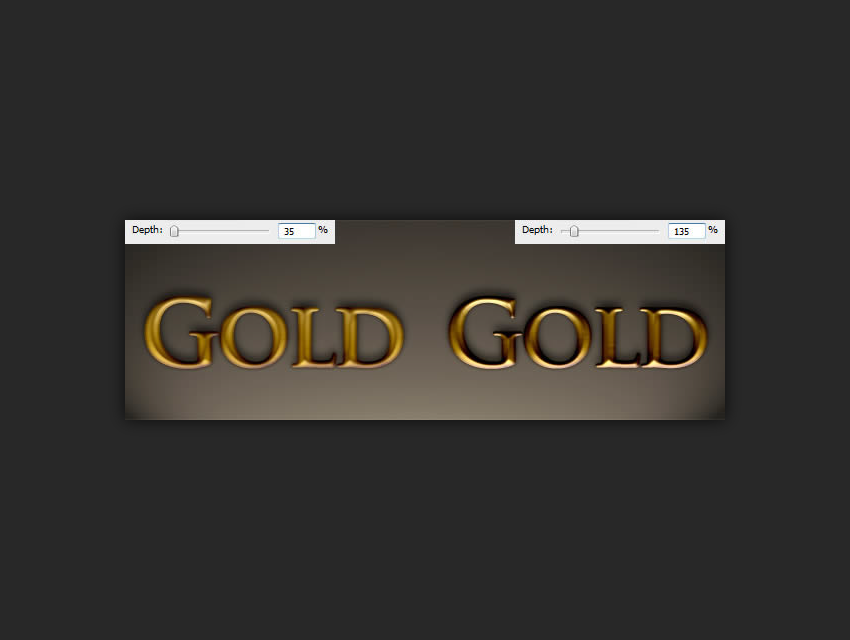
در مثال زیر میبینید که افزایش Depth موجب شده است تا متن ظاهر سهبعدی بیشتری پیدا کند.

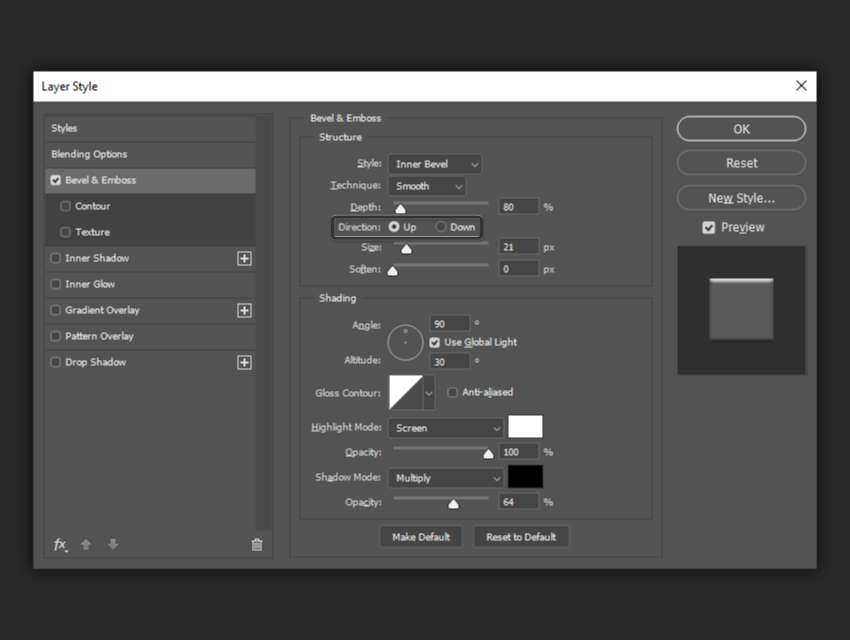
جهتگیری
دکمههای رادیویی Direction این امکان را فراهم میسازند که تعیین کنیم جلوههای Bevel و Emboss به سمت بیرون صفحه کشیده شوند یا به سمت داخل آن.

در تصویر زیر میبینید که کلمه UP به سمت بیرون صفحه کشیده شده است، در حالی که کلمه DOWN به سمت داخل صفحه فرو رفته است.

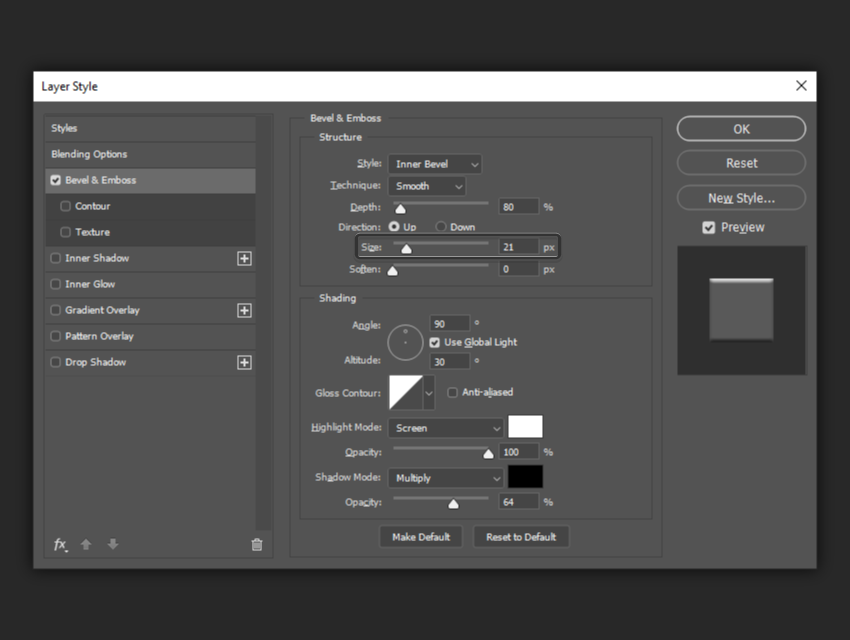
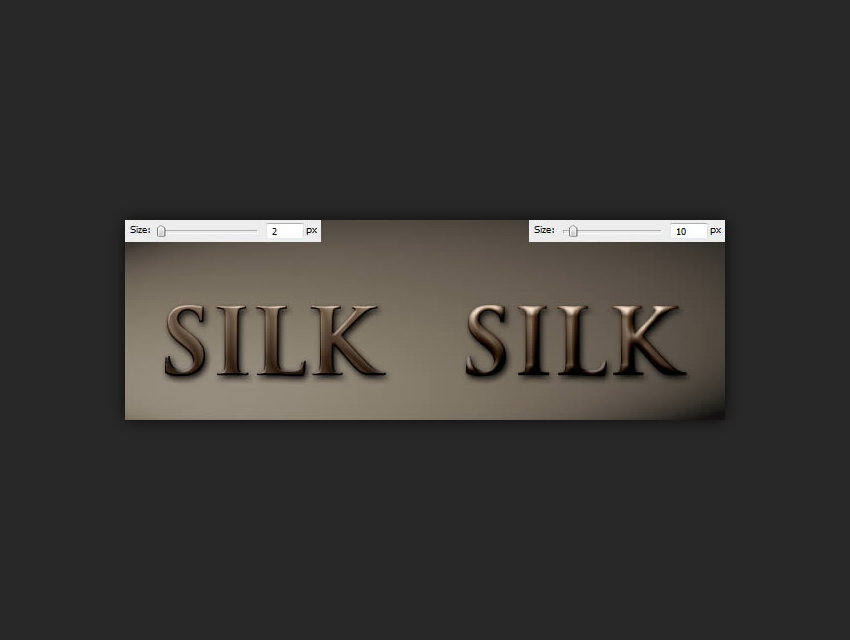
اندازه
اسلایدر Size اندازه کلی Bevel و Emboss را تعیین میکند. کاهش اندازه آن موجب میشود که جلوه کوچکتری ایجاد شود و به لبههای شکل نزدیکتر بماند. در سوی دیگر افزایش آن موجب میشود که جلوه Bevel و Emboss ناحیه وسیعتری از شکل را پوشش دهد.

در مثال زیر، متن سمت چپ bevel کمتری دارد، در حالی که جلوه سمت راست بخش بزرگتری از متن را شامل میشود.

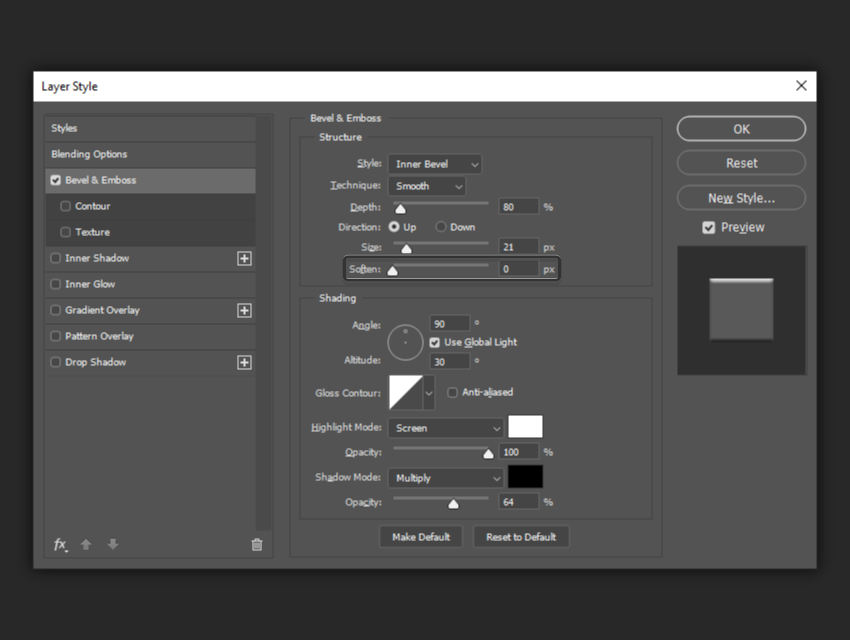
Soften
اسلایدر Soften امکان نرمتر کردن همه لبههای سخت ایجاد شده از سوی Bevel and Emboss را فراهم میسازد. این اسلایدر در مواردی مفید است که میخواهیم استایلهای نرم و همواری ایجاد کنیم.

در مثال زیر میبینید که افزایش پارامتر Soften به ایجاد سطحی نرمتر منجر میشود.

زاویه و ارتفاع
با استفاده از گزینههای Angle و Altitude میتوانید موقعیت نور را تعیین کنید. Angle موقعیت افقی منبع نوری را مشخص میکند و Altitude نیز موقعیت عمودی یا ارتفاع ظاهری آن را تنظیم میکند. همچنین میتوانید نقطه روی دایره را به جهتهای مختلف بکشید و بدون نیاز به وارد کردن مقادیر عددی، موقعیت منبع نوری را تغییر دهید.
با تیک زدن گزینه Use Global Light این تنظیمات با هر تنظیمات مرتبط دیگر در سند مانند Outer Shadow همگامسازی میشوند.

در مثال زیر میبینید که تغییر دادن تنظیمات Angle و Altitude، موقعیت درک شده منبع نوری را تغییر میدهد.

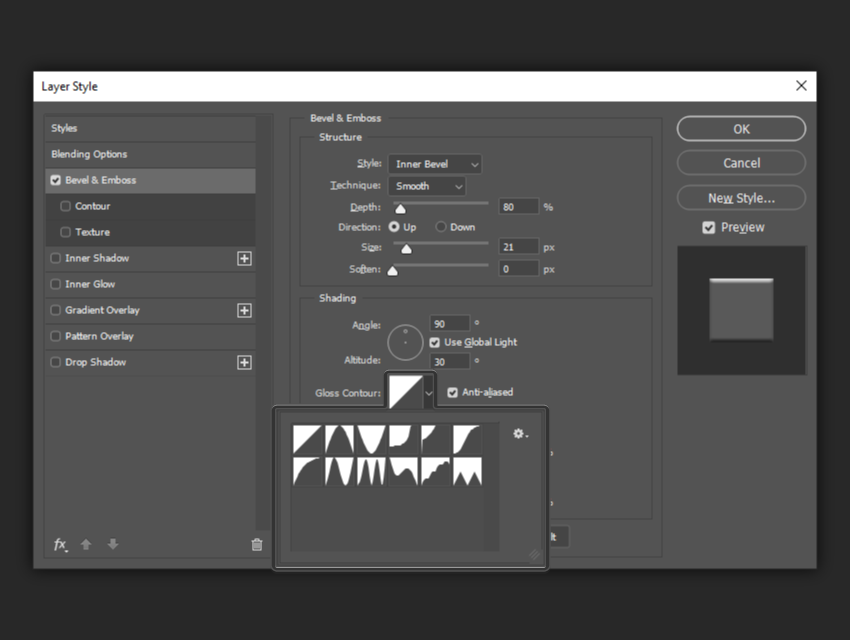
Gloss Contour
Gloss Contour به منظور ایجاد جلوههای شیشهای و فلزی عالی مورد استفاده قرار میگیرد. Gloss Contour تعادلی بین سایهها و هایلایتها درون Bevel و Emboss برقرار میسازد. استفاده از یک کانتور خطی موجب ایجاد موازنهای با ظاهر طبیعی میشود، در حالی که انتخاب گزینهای مانند sine wave میتواند جلوههای بازتابی جالبی را ایجاد کند. علاوه بر آن چکباکس Anti-aliased موجب هموارتر شدن لبههای ناهموار درون gloss میشود.

در مثال زیر میبینید که متن سمت چپ شبیه به فلز نیست، اما با تغییر دادن Gloss Contour ظاهری واقعیتر مییابد.

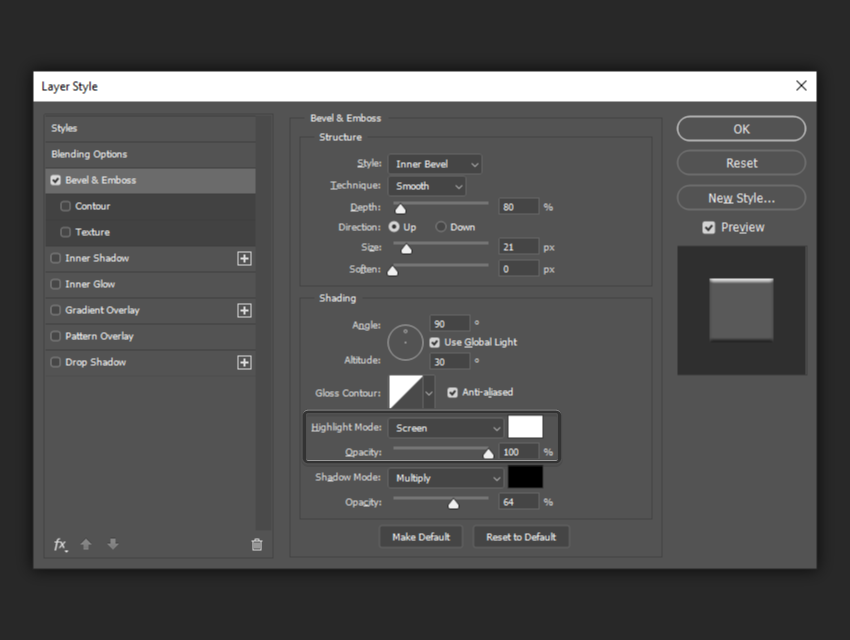
حالت هایلایت و مات بودن
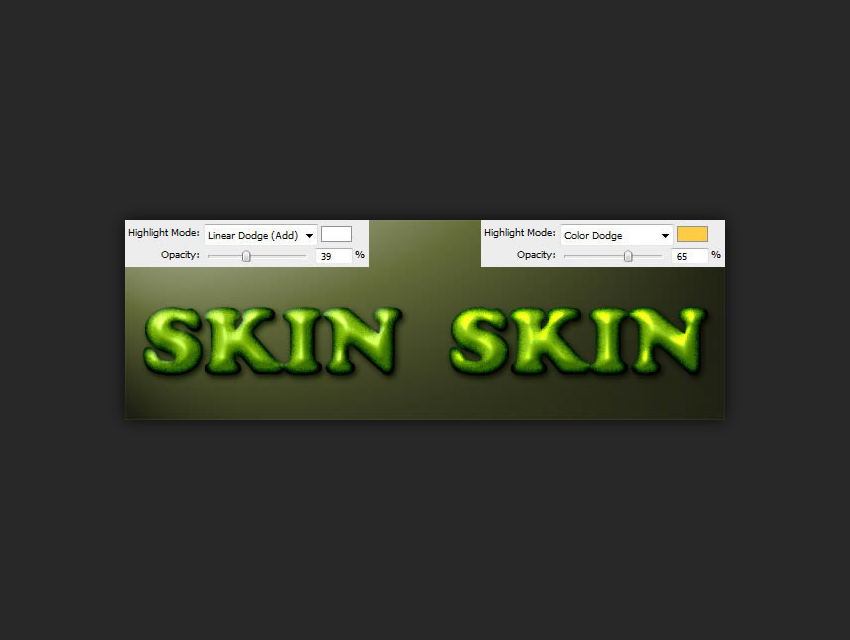
هر نورپردازی دو بخش به صورت هایلایت و سایه دارد. منوی بازشدنی Highlight Mode جایی است که حالت blend را برای هایلایت خود انتخاب میکنید، Screen گزینه پیشفرض است، اما میتوانید از حالتهای Linear Dodge (Add) و Color Dodge نیز برای خلق جلوههای جذابتر استفاده کنید.
ضمناً در این بخش میتوانید رنگ هایلایت را تنظیم کنید. در اغلب موارد آن را سفید باقی میگذاریم، اما اگر میخواهید منبعهای نوری با رنگهای مختلف را شبیهسازی کنید، باید طیف رنگی آن را تغییر دهید. اسلایدر Opacity میزان شدت لبههای هایلایت را تعیین میکند.

در مثال زیر میبینید که تغییر دادن Highlight Mode, Color و Opacity موجب میشود که استایل ما ظاهر گرمتر و متفاوتی به دست آورد.

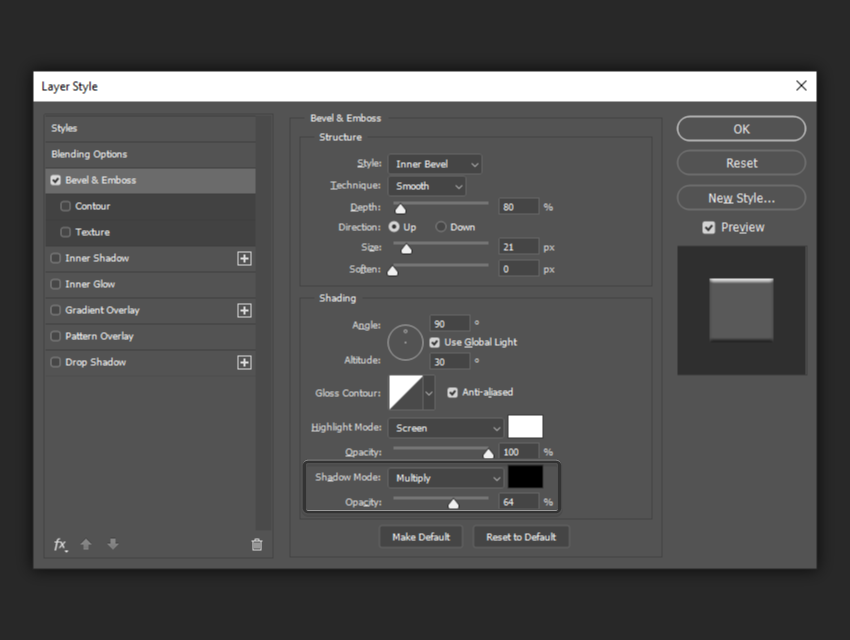
حالت سایه و مات بودن
منوی بازشدنی Shadow Mode جایی است که حالت blend سایهها را تنظیم میکنیم. گزینه پیشفرض Multiply است، اما میتوانید Linear Burn یا Color Burn را نیز برای خلق جلوههای جذابتر امتحان کنید. ضمناً این جایی است که رنگ سایه را تنظیم میکنیم. در اغلب موارد آن را سیاه میگذاریم بماند، اما میتوانید با استفاده از طیفهای رنگی مختلف به جلوههای ظریف دیگری دست پیدا کنید. اسلایدر Opacity میزان شدت سایهها را تنظیم میکند.

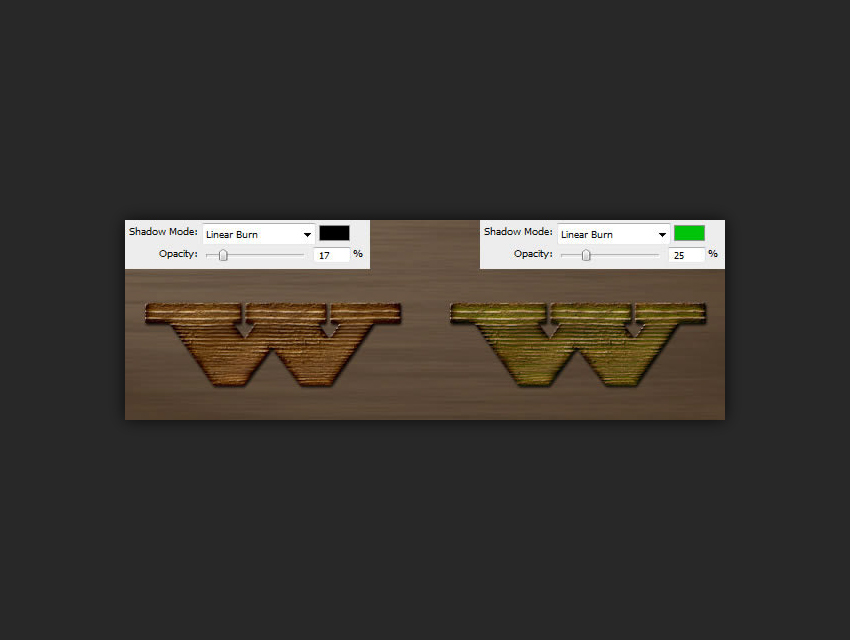
در تصویر زیر میبینید که تغییر دادن Shadow Color و Opacity موجب میشود استایل چوبی ما ظاهری پوشیده از خزه پیدا کند.

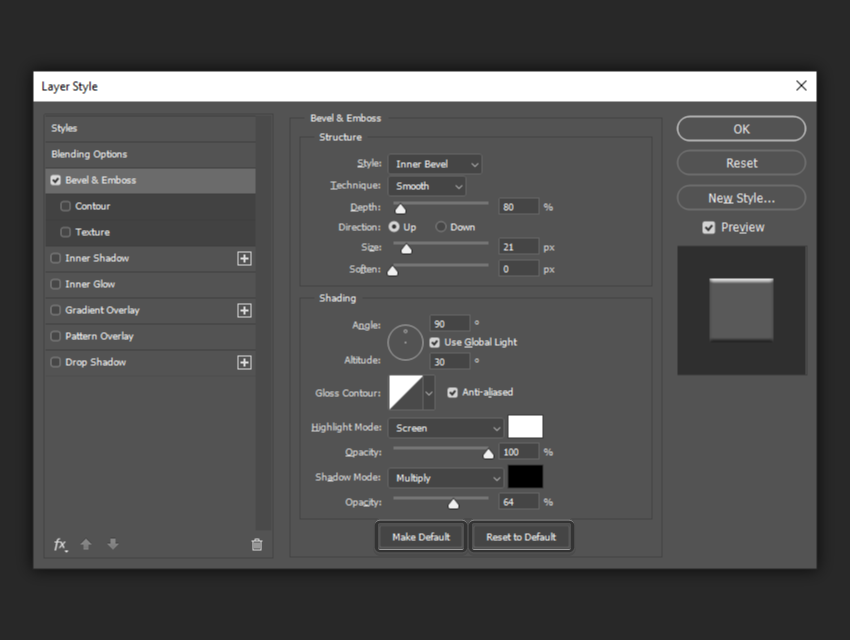
ذخیره و بارگذاری تنظیمات پیشفرض
امکان ذخیره و بارگذاری تنظیمات پیشفرض برای هر جلوه در کادر محاورهای Layer Styles وجود دارد. با کلیک کردن روی Make Default، فتوشاپ هر تنظیماتی که هم اینک فعال است را به عنوان تنظیمات پیشفرض جدید برای آن جلوه ذخیره میکند. فتوشاپ با کلیک کردن روی Reset to Default هر تنظیماتی که قبلاً ذخیره شده را بارگذاری میکند. بدین ترتیب میتوانید موارد مختلف را امتحان کنید و سپس در صورتی که بخواهید از نو آغاز کنید، روی بارگذاری تنظیمات پیشفرض سفارشی کلیک کنید.

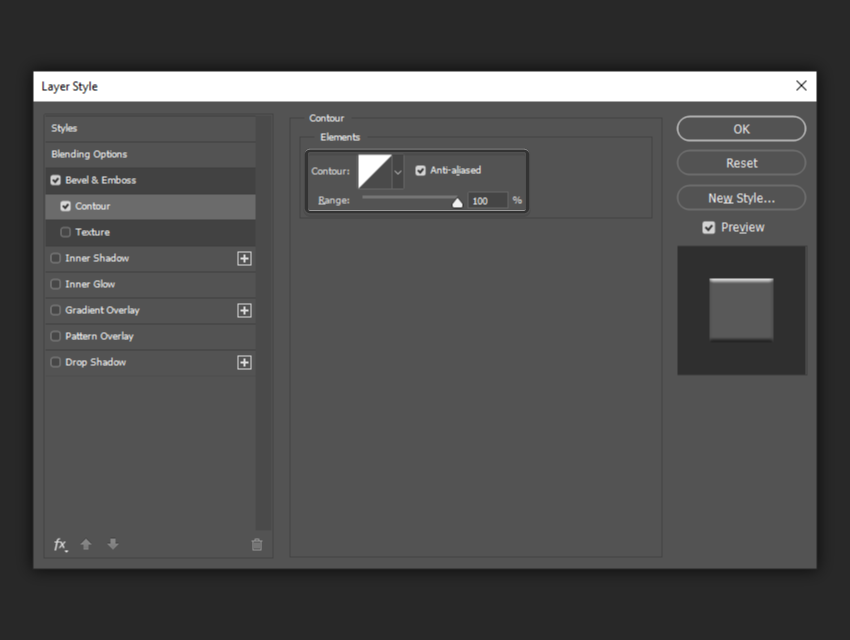
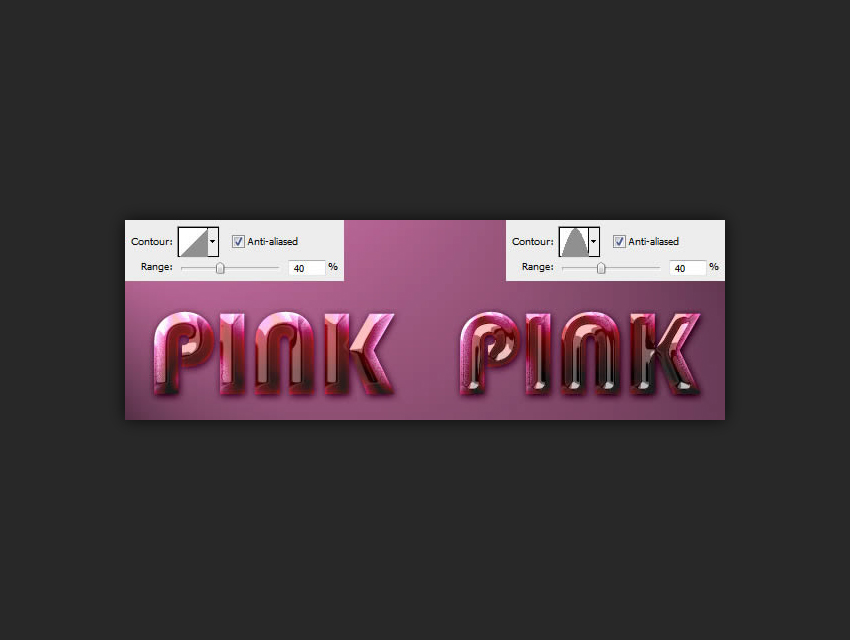
Contour
بخش فرعی Contour زیر Bevel and Emboss امکان تعیین شکل کلی bevel را فراهم میسازد. زدن تیک گزینه Anti-aliased موجب میشود که Contour هموارتر شود و اسلایدر Range نیز امکان تعیین پوشش کلی bevel را که قرار است روی کانتور اعمال شود فراهم میسازد. این نیز تنظیم دیگری است که دیدن آن سادهتر از توضیحش است.

در مثال زیر میبیند که تغییر دادن Contour به یک شکل U معکوس موجب میشود که متن نوعی کانتور دندانهدار پیدا کند.

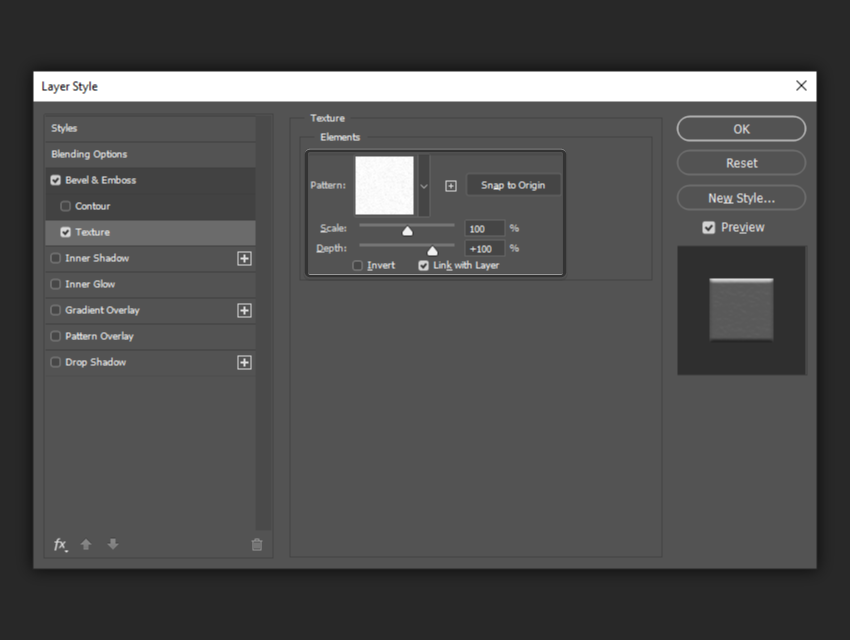
بافت
بخش فرعی Texture زیر Bevel and Emboss امکان اعمال یک نقشه روی استایل را فراهم میسازد. نقشه بافت موجب میشود که سطح لایه بالاتر یا پایینتر به نظر برسد و بدین ترتیب جلوههای خاصی پدید میآیند.
ناحیه Pattern امکان تعیین الگو را از پالت Pattern فتوشاپ جهت استفاده به عنوان نقشه bump فراهم میسازد. با کلیک روی دکمه Snap to Origin میتوانید الگو را با مبدأ سند همراستا کنید. همچنین میتوانید روی آیکون کوچک New کلیک کنید تا یک preset جدید از Pattern انتخاب شده فعلی ایجاد شود.
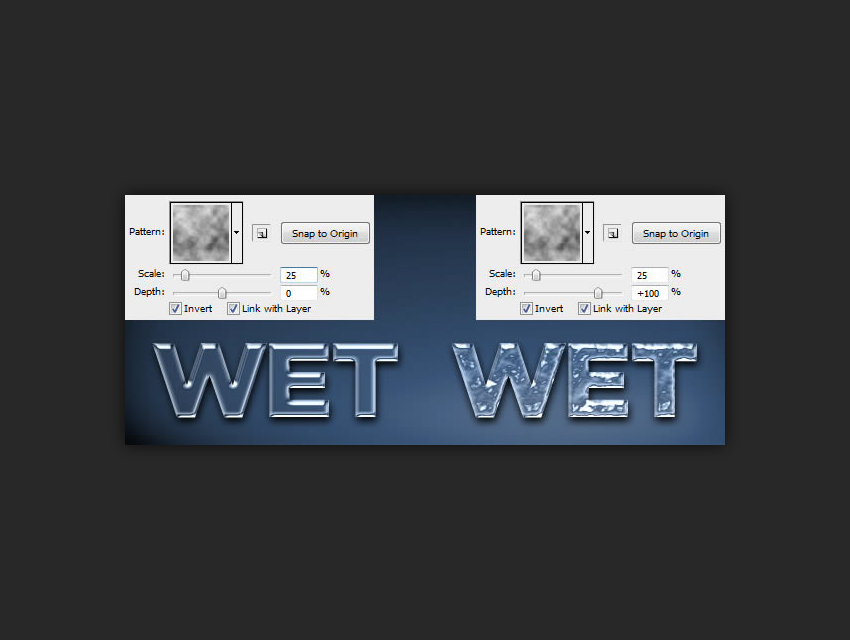
اسلایدر Scale امکان کاهش یا افزایش اندازه الگو و اسلایدر Depth امکان تغییر عمق ظاهری نقشه bump را فراهم میسازد. همچنین میتوانید چکباکس Invert را تیک بزنید تا الگو معکوس شود و نواحی سیاه، سفید و نواحی سفید، سفید شوند.
در نهایت چکباکس Link with Layer امکان قفل کردن Pattern را روی لایه فراهم میکند، به طوری که اگر لایه خود را پس از بستن کادر محاورهای Layer Styles جابجا کنید، Pattern نیز به همراه آن جابجا میشود. زمانی که کادر محاورهای Layer Styles روی بخش فرعی Contour باز است، میتوانید Pattern را روی بوم بکشید تا به صورت دستی موقعیت آن را تنظیم کنید.

در مثال زیر میبینید که افزودن Pattern به استایل موجب تغییر چشمگیری در ظاهر جلوه میشود. از آنجا که Depth برای متن سمت چپ روی 0 تنظیم شده است، Pattern تأثیری روی استایل نخواهد داشت.

بدین ترتیب به پایان این راهنما میرسیم. اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- گنجینه آموزشهای فتوشاپ (Photoshop)
- مجموعه آموزشهای فتوشاپ (Photoshop)
- طراحی جلوه مهر با فتوشاپ — راهنمای گام به گام
- طراحی جلد مجله تایم با فتوشاپ — راهنمای گام به گام
==