- سوالات استخدامی نقاشی ایرانی از دیروز تا امروز (دبیر فرهنگ و هنر)
- سوالات استخدامی هنر و تمدن اسلامی (دبیر فرهنگ و هنر)
- سوالات استخدامی دبیری فرهنگ و هنر با پاسخنامه (حیطه تخصصی)
- تولید صابون از پلاستیک های دور ریز
- پنج توصیه ویژه برای والدینی که فرزندشان کنکوری است
- مهروماه در سی و پنجمین نمایشگاه کتاب تهران
- سوالات ضمن خدمت محور مهارت های فردی و اجتماعی ( زندگی با قرآن و عترت و آشنایی با حکمت های نهج البلاغه ) سال ۱۴۰۳
- پاورپوینت گل های آپارتمانی
- پاورپوینت گل های آپارتمانی زینتی
- سوالات استخدامی راهنمای معلم فرهنگ و هنر (دبیر فرهنگ و هنر)
آخرین مطالب
امکانات وب

«هسته حیاتی وب» (Core Web Vitals) مجموعهای از شاخصهای گوگل برای ارزیابی سرعت بارگذاری صفحات وب هستند. کور وب وایتال وظیفه امتیازدهی به سرعت بارگذاری بخشهای مختلف محتوا، میزان تعاملپذیری و پایداری عناصر بصری در صفحه وب را برعهده دارند. این سیگنالها به تعیین کیفیت کلی صفحه از دیدگاه «تجربه کاربری» (User Experience) کمک بسیار زیادی میکنند. در این مطلب از «مجله فرادرس» یاد میگیرید Core Web Vitals چیست و با انواع آن آشنا میشوید. در ادامه نیز کاربرد و اهمیت این معیارها در سئو و روش بهینهسازی آنها را میآموزید.
مفهوم Web Vitals چیست ؟
«معیارهای حیاتی وب» (Web Vitals) بهمجموعهای از سیگنالهای گوگل برای ارزیابی میزان تعامل کاربر با صفحات وب در وبسایت گفته میشود. این معیارها راهنمای یکپارچه و جامعی برای دریافت سیگنالهای مرتبط با «تجربه صفحه» (Page Experience) فراهم میکنند که برای ایجاد یک تجربه کاربری روان و بدون نقص در وبسایتها ضروری است. فراموش نکنیم که رضایت کاربران از صفحه و برقراری تعامل با آن میتواند اثر بسیار مثبتی در بهبود سئوی وبسایت داشته باشد.
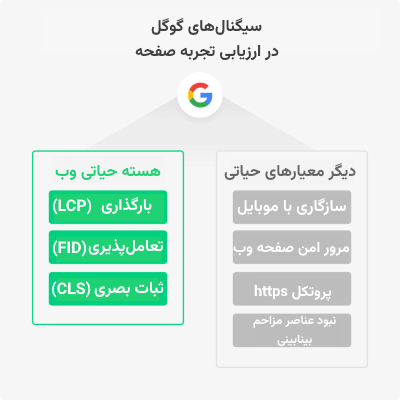
معیارهای وب وایتالز عبارتاند از:
- سیگنالهای «هسته حیاتی وب» (Core Web Vitals)
- «سازگاری با موبایل» (Mobile-Friendliness)
- «مرور امن صفحات» (Safe-Browsing) و نبود بدافزار در صفحات
- پروتکل HTTPS
- نبود تبلیغات و «عناصر مزاحم بینابینی» (Intrusive Interstitial)
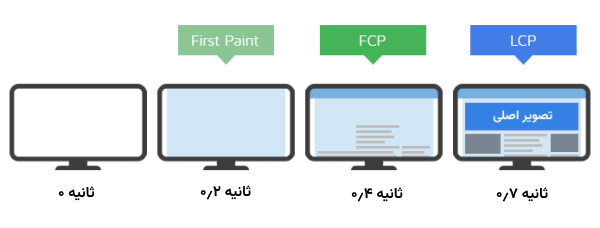
در ادامه مطلب با جزییات و انواع اصلیترین معیارهای ضروری وب یعنی کور وب وایتالز و روش بهینهسازی هریک از آنها آشنا میشوید. تصویر زیر دیدگاه درستی از معیارهای وب وایتالز در اختیار شما قرار میدهد:

تعریف Core Web Vitals
عبارت «هسته حیاتی وب» (Core Web Vitals) به گروهی از شاخصهای ویژه گوگل برای سنجش سرعت بارگذاری و تعامل کاربران با صفحات وب گفته میشود. این شاخصها در کنار دیگر معیارهای تجربه کاربری برای تعیین امتیاز نهایی «تجربه صفحه» (Page Experience) گوگل مورد استفاده قرار میگیرند.
کور وب وایتال شامل سه معیار اندازهگیری مجزای زیر برای ارزیابی سرعت صفحه و میزان کنش کاربران است:
- «بزرگترین ترسیم محتوایی» (Largest Contentful Paint | LCP): برای اندازهگیری زمان بارگذاری پرحجمترین بخش محتوای صفحه.

- «اولین تاخیر ورودی» (First Input Delay | FID): برای ارزیابی میزان تعاملپذیری عناصر موجود در صفحه.

- «تغییر چیدمان تجمعی» (Cumulative Layout Shift | CLS): برای سنجش میزان ثبات و پایداری عناصر تصویری صفحه.

اگر بخواهیم به زبان ساده و بدون اصطلاحات تخصصی بالا بگوییم Core Web Vitals چیست و دقیقا چه وظیفهای برعهده دارد، باید گفت این شاخصها توسط گوگل برای تجزیه و تحلیل تجربه کاربران واقعی از صفحات و عناصر مختلف وبسایت شما ایجاد شدهاند و در حقیقت ابزارهای اندازهگیری هستند که این موتور جستجو برای ارزیابی تجربه کاربری کلی صفحات وب از آنها استفاده میکند.
جدول زیر بازه زمانی قابل قبول برای هریک از سیگنالها را نشان میدهد:
| خوب | نیازمند به بهبود | ضعیف | |
| سیگنال LCP | کمتر یا مساوی با ۲٫۵ ثانیه | بین ۲٫۵ تا ۴ ثانیه | بیشتر از ۴ ثانیه |
| سیگنال FID | کمتر یا مساوی با ۱۰۰ میلیثانیه | بین ۱۰۰ تا ۳۰۰ میلیثانیه | بیشتر از ۳۰۰ میلیثانیه |
| سیگنال CLS | کمتر یا مساوی با ۰٫۱ | بین ۰٫۱ تا ۰٫۲۵ | بیشتر از ۰٫۲۵ |
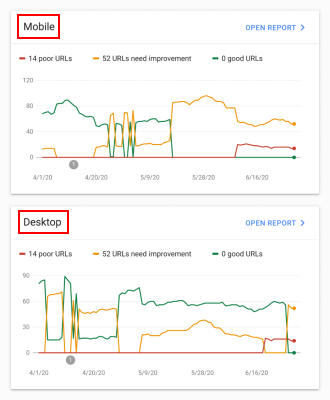
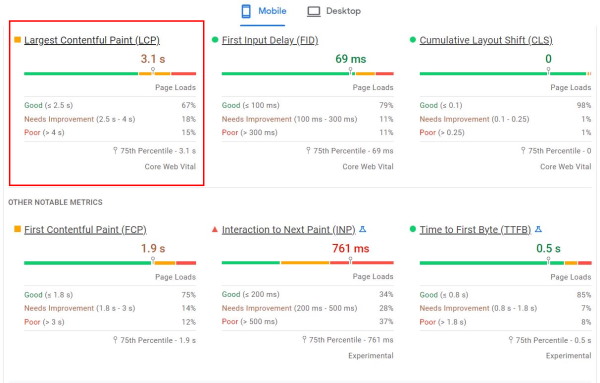
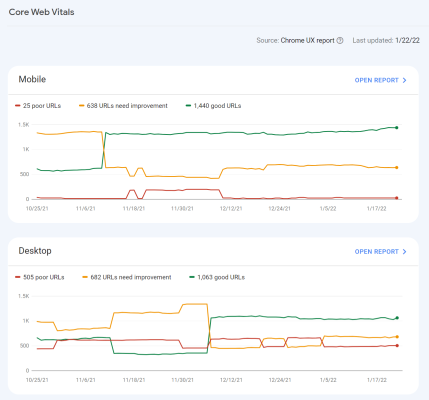
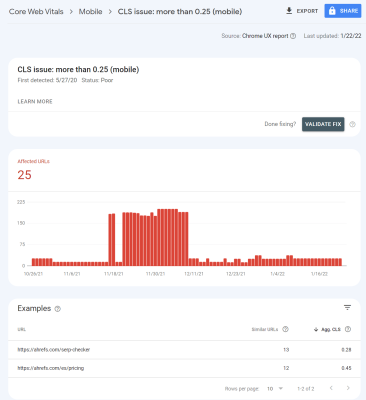
وضعیت عملکرد این سیگنالها در گزارش «بهبودها» (Enhancements) و بخش Core Web Vitals ابزار سرچ کنسول گوگل قابلبررسی است. این گزارش از دو بخش نتایج موبایل و دسکتاپ تشکیل شده و شبیه به تصویر زیر است:

با کلیک روی هریک از گزارشها به جزییات بیشتری در مورد مشکلات و پیوندهای یکتای آنها دست پیدا میکنید که بر اساس نوع مشکل گروهبندی شدهاند. این گروهبندیها به شما کمک میکنند مشکلات مشابه چندین صفحه را بهصورت همزمان با هم برطرف کنید. در ادامه با انواع کور وب وایتالز و تحلیل آنها در سرچ کنسول گوگل آشنا میشوید. اما قبل از آن بهتر است اهمیت و کاربرد آنها را در سئوی وبسایت درک کنید.
اهمیت Core Web Vitals در سئو چیست ؟
بعد از آشنایی با تعریف کور وب وایتال، ممکن است از خودتان بپرسید کاربرد و اهمیت Core Web Vitals چیست و چطور باید این شاخصها را بهینه کرد. بهینهسازی این شاخصها در حوزه سئوی تکنیکال یا فنی قرار میگیرد و در ادامه بهطور مفصل به آن میپردازیم اما قبل از آن باید بدانید این شاخصها چه اهمیتی دارند و بهینهسازی آنها در عمل چقدر باعث بهبود رتبه وبسایت میشود.
طبق آخرین گزارشات گوگل قصد دارد «تجربه صفحه» را بهعنوان یکی از فاکتورهای رتبهبندی رسمی صفحات اعلام کند. معیارهای Web Vitals نیز نقش بسیار مهم و تعیینکنندهای در امتیاز نهایی تجربه صفحه دارند. از بین فاکتورهای وب وایتالز که در بالا به آن اشاره کردیم، Core Web Vitals به احتمال زیاد بیشترین تأثیر را در نمره و امتیاز تجربه صفحه برعهده دارند.

بنابراین با توجه به گفتههای خود گوگل و نامی که برای این سه شاخص در نظر گرفته شده (هسته حیاتی وب)، حدس اینکه این سیگنالهای سهگانه بزرگترین بخش از امتیاز تجربه صفحه را به خود اختصاص میدهند، چندان دور از ذهن نیست.
تاثیر Core Web Vitals در رتبهبندی چقدر است ؟
بر همین اساس تا زمان نگارش این مطلب شاید این معیارها سیگنالهای ضعیفی در تغییر رتبه صفحات وب در صفحه نتایج باشند اما بیتأثیر نیستند و احتمالاً اثر آنها با قرار گرفتن تجربه صفحه در بین معیارهای رسمی رتبهبندی بیشتر میشود. بنابراین بهتر است از همین حالا عملکرد آنها را در وبسایت خود بررسی کنید.

البته این نکته را فراموش نکنید که کسب امتیاز بالا برای تجربه صفحه بهمعنی قرار گرفتن در جایگاه یک صفحه نتایج موتور جستجو نیست و گوگل از چیزی حدود ۲۰۰ فاکتور رتبهبندی برای تعیین جایگاه صفحات در صفحه نتایج استفاده میکند و تجربه صفحه تنها یکی از آنها است.
در هر صورت این سیگنالها هر قدر هم ضعیف در مورد وبسایت شما توسط گوگل مورد بررسی قرار میگیرند و چون به تجربه کاربری صفحه مرتبط هستند، نباید آنها را نادیده گرفت. در ادامه با این سیگنالها و جزییات بهینهسازی هریک از آنها آشنا میشوید.
نکاتی برای تحلیل Core Web Vitals
تا این قسمت از مطلب یاد گرفتیم Core Web Vitals چیست و چه اهمیتی در سئوی وبسایت دارد. قبل از اینکه بهسراغ بررسی و تحلیل این معیارها در ابزارهایی مثل سرچ کنسول گوگل و PageSpeed Insights برویم، لازم است با چند نکته کلی در مورد آنها آشنا شوید. این نکات در زیر فهرست شدهاند.
- بررسی نسخه موبایل و دسکتاپ بهصورت مجزا
- منابع لازم برای جمعآوری دادهها
- بررسی شاخصها برای هر صفحه بهصورت جداگانه
- بهروزرسانی هستههای حیاتی وب
در ادامه در مورد هریک از موارد بالا توضیح میدهیم.
بررسی نسخه موبایل و دسکتاپ به صورت مجزا
ابزارهای بررسی شاخص «هسته حیاتی وب» نتایج جداگانهای برای نسخههای موبایل و دسکتاپ در اختیار شما قرار میدهند. از سال ۲۰۲۱ سیگنالهای Core Web Vitals دستگاههای موبایلی بهصورت مستقیم در رتبهبندی مورد استفاده قرار میگیرند.

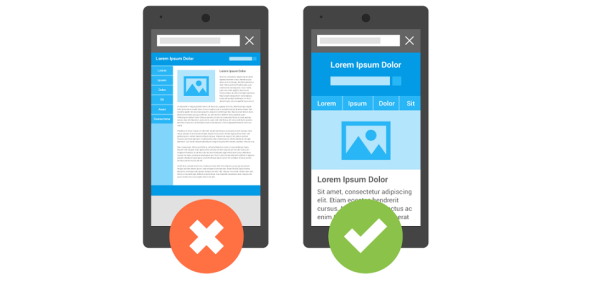
از این موضوع میتوان نتیجه گرفت که باید توجه و زمان ویژهای را به بهینهسازی نسخه موبایلی وبسایت اختصاص دهید. یکی از بهترین روشها برای انجام این کار استفاده از طراحی واکنشگرا یا ریسپانسیو برای وبسایت است که تغییر اندازههای عناصر مختلف وبسایت را در نمایشگرهای مختلف آسان میکند.
اهمیت این موضوع زمانی بیشتر میشود که درصد بسیار بالایی از ترافیک وبسایت حاصل از جستجو با دستگاههای موبایلی است. البته استفاده از سیگنالهای دسکتاپ برای رتبهبندی نیز از سال ابتدای سال ۲۰۲۲ آغاز شده است.
استفاده از داده های تجربه کاربری کروم برای جمع آوری داده
اگر بپرسید منابع دادههای لازم برای بررسی عملکرد Core Web Vitals در ابزارهای مختلف چیست ، پاسخ شما دادههایی است که از گزارش «تجربه کاربری مرورگر گوگل کروم» (CrUX) جمعآوری میشود. نکته مهم آنکه این اطلاعات بر اساس جستجوهای ۷۵ درصد از کاربران جمعآوری میشوند. برای مثال رضایت ۷۰ درصدی کاربران از وبسایت بهمعنی عدم رضایت ۵ درصد سایر کاربران است. بر همین اساس از نظر گوگل، تجربه کاربری وبسایت شما به بهبود نیاز دارد.
بررسی شاخصها برای هر صفحه بهصورت جداگانه
تجربه کاربری برای هر صفحه وب بهصورت جداگانه ارزیابی میشود. اما اگر دادههای لازم برای این کار موجود نباشد، گوگل تجربه کاربری را بر اساس عملکرد شاخصها در بخشهایی از وبسایت یا کل آن ارزیابی میکند. طبق بررسیهای انجام شده روی سیگنالهای حیاتی وب، از بین ۴۲ میلیون صفحه وبی که در این بررسی حاضر بودند، تنها ۱۱٫۴ درصد از صفحات وب بر اساس شاخصهای مجزا و بهصورت تکی مورد ارزیابی قرار گرفته بودند.
بهروزرسانی هستههای حیاتی وب
همانطور که در بخش اهمیت کور وب وایتال اشاره کردیم، شاخصهای سنجش تجربه صفحه ممکن است در آینده همزمان با بهروزرسانی الگوریتمهای جستجوی گوگل تغییر کنند و بهروزرسانی شوند. بنابراین ممکن است تعریف گوگل از شاخصها و بازههای زمانی در نظر گرفته شده برای آنها نیز تغییر پیدا کنند.
Core Web Vitals در سرچ کنسول گوگل
در بخشهای قبلی یاد گرفتید Core Web Vitals چیست و چه اهمیتی در رتبهبندی وبسایت دارد. هسته حیاتی وب مجموعهای از شاخصهای مبتنی بر کاربر هستند که وظیفه ارزیابی جنبههای کلیدی تجربه کاربری را در زمان استفاده واقعی کاربران از وبسایت برعهده دارند. در این بخش با انواع شاخصهای هسته حیاتی وب و تحلیل آنها آنها در سرچ کنسول گوگل و ابزارهای دیگر آشنا میشویم. در ابتدای مطلب گفتیم هسته حیاتی وب سه نوع مهم و اصلی دارد که عبارتاند از LCP، FID و CLS.
در ادامه در مورد هریک از این معیارها بحث میکنیم اما به این نکته توجه داشته باشید که علاوه بر موارد بالا، هستههای حیاتی وب دیگری نیز وجود دارند که در تکمیل شاخصهای اصلی عمل میکنند. ازجمله این شاخصها میتوان به موارد فهرست زیر اشاره کرد:
- شاخصهای تکمیلکننده ارزیابی سرعت بارگذاری بصری که شامل موارد زیر میشوند:
- «زمان بارگذاری بایت اول» (Time to First Byte | TTFB)
- «اولین ترسیم محتوایی» (First Contentful Paint | FCP)
- شاخصهای تکمیلکننده ارزیابی تعامل پذیری که شامل دو سیگنال زیر میشوند:
- «زمان کل مسدود شدن» (First Time Blocking | FTB)
- «مدت زمان تعامل» (Time to Intractive | TTI)
حالا که با چند عبارت پرتکرار در مورد Core Web Vitals آشنا شدیم، در ادامه بهسراغ بررسی اولین هسته حیاتی وب یعنی LCP میرویم.
مفهوم بزرگ ترین ترسیم محتوایی در Core Web Vitals چیست ؟
«بزرگترین ترسیم محتوایی» (Largest Contentful Paint | LCP) وظیفه اندازهگیری مدت زمان بارگذاری صفحه را از دیدگاه کاربر واقعی برعهده دارد. بهعبارت بهتر، LCP به مدت زمان بین کلیک کاربر روی لینک و بارگذاری بزرگترین عنصر قابلدیدن تصویر یا بلوک متنی صفحه وب در نمایشگر گفته میشود. بزرگترین عنصر موجود در صفحه میتواند تصویر شاخص یا تگ <H1> باشد.

LCP با دیگر روشهای اندازهگیری سرعت بارگذاری صفحات وب متفاوت است. شاخصهای دیگری مثل TTFB و FCP نمیتوانند لزوما حالتی را توصیف کنند که کاربر بلافاصله پس از کلیک روی لینک با آن مواجه میشود. LCP روی نکتهای تمرکز میکند که واقعا در زمان بارگذاری صفحه وب مهم است: اینکه کاربر بتواند بخش اعظم محتوای صفحه را ببیند و با آن تعامل برقرار کند.

برای ایجاد تجربه کاربری مثبت باید تلاش کنید شاخص LCP را کمتر از ۲٫۵ ثانیه نگه دارید. این عدد بهمعنی تلاش برای بارگذاری ۷۵ درصدی محتوای صفحه وب در کمتر از ۲٫۵ ثانیه برای کاربران موبایل و دسکتاپ است.

تحلیل LCP
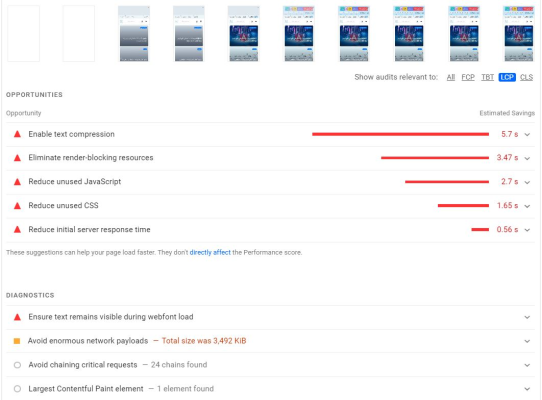
بررسی عملکرد این سیگنال از طریق ابزار رایگان گوگل به نام PageSpeed Insights «+» امکانپذیر است. برای استفاده از این ابزار کافیست پیوند یکتای موردنظر را در نوار جستجوی بالای صفحه وارد کنید و گزارشهای ارائه شده برای موبایل و دسکتاپ را بهدقت بررسی کنید. برای مثال در تصویر زیر پیوند یکتای صفحه اصلی «مجله فرادرس» را در این ابزار وارد کردیم و به نتیجه زیر در مورد LCP رسیدیم:

در بخش Diagnostics این ابزار میتوانید جزییات بسیار بیشتری در مورد نقاط قوت و ضعف شاخص LCP ببینید که در زمان بهینهسازی میتوانند بسیار موثر باشند.

مزیت اصلی این گزارش در مقایسه با گزارش ابزارهایی مثل webpagetest.org «+» در آن است که میتوانید عملکرد صفحات وبسایت را در زمان استفاده واقعی کاربر ببینید زیرا دادههای موجود در این گزارشها بر اساس «تجربه کاربری مرورگر کروم» (CrUX) جمعآوری میشوند.
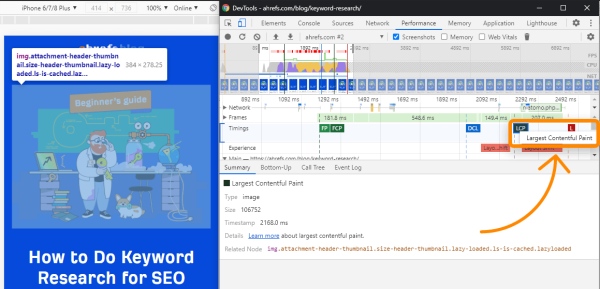
یکی دیگر از ابزارهایی که میتوانید برای بررسی عملکرد LCP از آن استفاده کنید، ابزار Chrome DevTools «+» است که برای دیدن گزارش LCP در آن باید مراحل زیر را دنبال کنید:
- از بخش Performance به Check Screenshots بروید.
- روی گزینه Start Profiling and reload page کلیک کنید.
- معیار LCP روی نمودار زمانی برای شما نمایش داده میشود.
- کافیست با کلیک روی اشکال موردنظر، عنصر LCP را بررسی کنید.

ابزار مهم دیگر برای بررسی معیار LCP سرچ کنسول گوگل «+» است که توصیه میکنیم حتماً وضعیت سیگنالهای هسته حیاتی وب را در آن ببینید.
برای این کار به بخش Enhancements بروید و در بخش Core Web Vitals به گزارش دوبخشی Mobile و Desktop برسید.

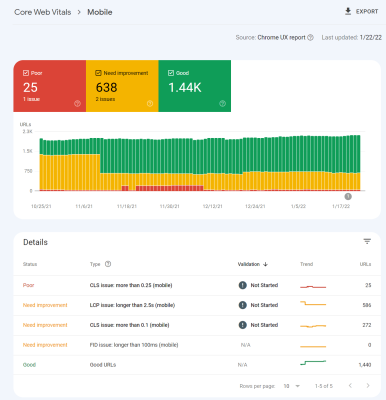
با کلیک روی هریک از این دو گزارش، میتوانید جزییات بیشتری از موارد «خوب» با رنگ سبز، موارد «نیازمند به بهبود» با رنگ زرد و موارد «ضعیف» با رنگ قرمز بهتفکیک پیوندهای یکتای صفحات و نوع مشکل آنها ببینید. مشابه با تصویر زیر:

در ادامه با کلیک روی هریک از مشکلات، میتوانید جزییات بیشتری در مورد علت خطا و پیوندهای یکتای دارای مشکل ببینید. دستهبندی صفحاتی که در این بخش مشاهده میکنید، اهمیت بالایی دارد. این دستهبندی به شما نشان میدهد بهبود یک مورد در صفحه وب الگو میتواند باعث بهبود CLS در صفحاتی شود که ساختاری مشابه با صفحه الگو دارند.

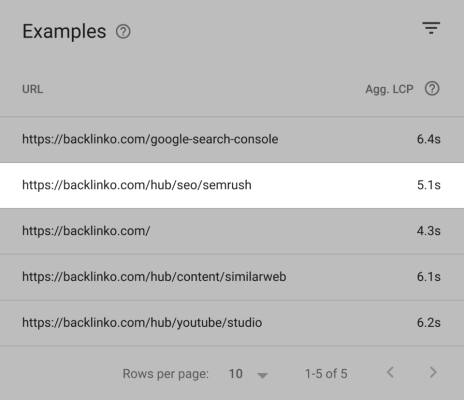
نگه داشتن معیار LCP کمتر از ۲٫۵ ثانیه برای همه صفحات موجود در وبسایت بهخصوص صفحاتی که بهدلیل محتوای خود حجم بیشتری دارند، میتواند برای وبسایتها چالشبرانگیز باشد. برای مثال در تصویر زیر نمایی از مشکلات LCP صفحات وبسایت Backlinko را میبینید. معیار LCP روی عددهایی بالاتر از ۵ و حتی ۶ ثانیه قرار گرفته است:

چنین مشکلاتی بیشتر به دلیل حجم بالای تصاویر در صفحات ایجاد میشود و در بسیاری از اوقات تنها استفاده از CDN یا «شبکه توزیع محتوا» نمیتواند مشکل را حل کند و حتی ممکن است نیاز به حذف تصاویر از وبسایت یا پاکسازی کد صفحه باشد. در ادامه به چند مورد از تکنیکهای بهینهسازی LCP میپردازیم.
بهینه سازی LCP
حالا که با روشهای تحلیل و بررسی LCP در ابزارهای مختلف و سرچ کنسول آشنا شدید، بهتر است تکنیکهای بهبود این شاخص را نیز بررسی کنیم. چند تکنیک متداول در فهرست زیر معرفی شدهاند:
- حذف «اسکریپتهای شخص ثالث» (Third-party Scripts): طبق بررسیهای انجام شده، وجود اسکریپتهای شخص ثالث در کد صفحات وب، میتواند سرعت بارگذاری آنها را تا ۳۴ میلیثانیه کندتر کند.
- بهسازی «هاست» یا «سرور میزبان» (Web Host): کیفیت هاست ارتباط مستقیمی با سرعت بارگذاری وبسایت دارد. بهعبارت بهتر هرچه خدمات میزبانی وب بهتر باشد، سرعت بارگذاری کلی صفحه (شامل LCP) نیز بیشتر است.
- بهکارگیری «بارگذاری با تأخیر» (Lazy Loading): با استفاده از این روش، بارگذاری تصاویر همزمان با اسکرول کاربر در طول محتوا و رسیدن به تصاویر صورت میگیرد. این کار باعث بهبود چشمگیر معیار LCP میشود.

- حذف عناصر بزرگ صفحه: ابزار PageSpeed Insights «+» گوگل عناصری را که باعث کندی در LCP شدهاند، به شما نمایش میدهد.

- کوچک کردن فایله مطالب درسی...ما را در سایت مطالب درسی دنبال می کنید
برچسب : نویسنده : خنجی darsi بازدید : 95
آرشیو مطالب
- مرداد 1392
- دی 1394
- بهمن 1394
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- بهمن 1396
- اسفند 1396
- شهريور 1396
- دی 1397
- بهمن 1397
- ارديبهشت 1397
- تير 1397
- آبان 1397
- آذر 1397
- دی 1398
- بهمن 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- مهر 1398
- آذر 1398
- دی 1399
- بهمن 1399
- اسفند 1399
- فروردين 1399
- خرداد 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- بهمن 1400
- اسفند 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- تير 1400
- مرداد 1400
- دی 1401
- بهمن 1401
- اسفند 1401
- فروردين 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- مرداد 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- مهر 1402
- آبان 1402
- آذر 1402
- فروردين 1403
- ارديبهشت 1403